Art,
it's media
You don't ask why art is made, do you?
Physical
The physicality of art is the most fundamental way to express oneself. It's the first way to express and it's the most intimate.
Vest (2024)
A contemporary victorian vest. The concept design was inspired by the victorian era but with a modern twist and techniques.
Concept design
Draftings
Sewing
Final product
Traditional
When asked about the topic most people would think of good old paper or a canvas. It seems like a unseparrable part of art. Over the time I have used many physical techniques. But covering colored paper by layering impressions of hard pastels still stands up to me.
Hard pastel drawings (2016 – present)
Digital
Another step in the evolution of art started with the digital era. As it brings new possibilities for creation and most importantly delivery. The name itself very often also refers to an input method - a stylus and a tablet. Which is by far the best way to work with digital art.
Computer graphics
I use computer graphics and digital drawing mostly for utilitarian purposes. For example creating assets for websites, games, diagrams for explanations and presentations. As my communication style is very visual I find it a very useful tool.
Virtual (3D)
Another huge expansion to capabilities of an artist was the introduction of 3D modeling. Most distinctly it allowed for a new way of creating audiovisual media with much less work needed.
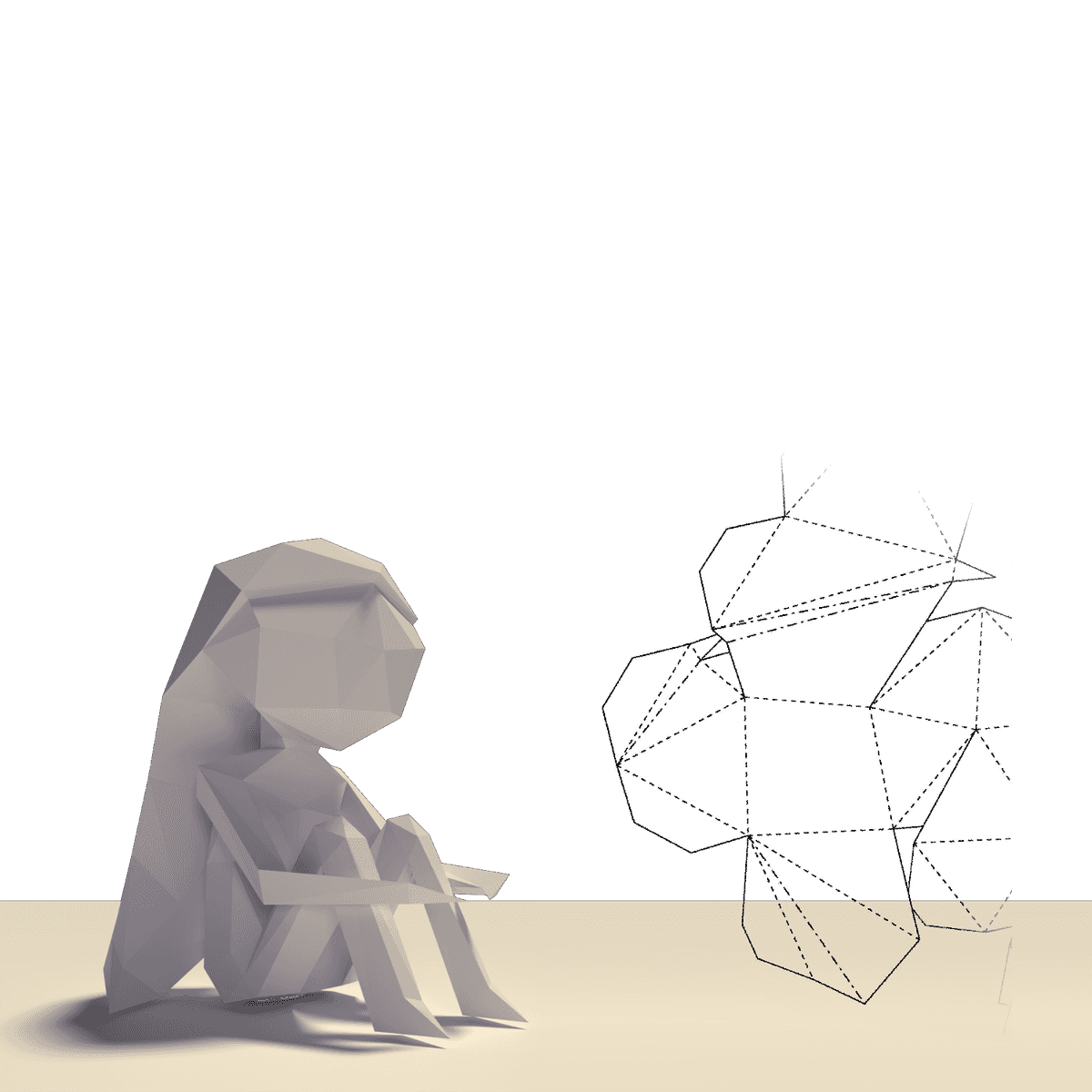
Girl papercraft (2014)
My 3D modelling skills are not extensive at all, but I have made a few functional pieces. For example this low poly model was intended to be unrolled into a papercraft template.
Visual space
Now, imagine that you are not constructing a single piece of art but a whole space containing many possible images. All part of a single concept - "sample space". While still being able to control how it looks and behaves.
Flower space (2024)
For example here I constructed and trained a neural network that when sampled returns images of imaginary plants.
Generative Design
The process of creating media with the help of scripts and purpose built programs.
Purposes of Generative Design
Just art
First and foremost, it’s most commonly presented just as a form of art. It can be used to create visually appealing images, animations, or even music.
To visualize
However, generative art can be utilized also for other means. For example to visually represent the significance of data to the viewer. As visual content is processed much faster and easier than text or a spreadsheet full of data it’s advantageous to let a computer generate visual representations for them.
Or simulate
Another related field is simulation and modeling. Its aim is to copy physical properties and visually understand complex systems by building their approximations - models.
Media used by Generative Design
Image and video
The most commonly used media in generative design are without a doubt images and video.
Block animation (2016)
</> Browse source codeTo show this output format I have choosen a very simple animation generated by a computer.
3D objects
Rendering tools became very powerful over the years. And in combination with generative design they can produce visually appealing and complex scenes.
Golden cards (2021)
Here, I made a collection of procedurally generated 3D models. I used a modeling software Blender and a script which builds the scene and then renders it. Each card here represents a topic that people talked about at a given day.
Games and virtual worlds
The most well known example of this approach is Minecraft. I can provide you with a procedurally generated world for your game. Or it can be used as a content to fill the background of your scenes. For example an generated cityscape.
Infinite procedural worlds (2015)
</> Browse source codeThe next example is in an old procedurally generated world of mine. It's built using a recursive of galaxies, planets, their terrains, and trees. User interface allows you to view the world on any zoom level and it's infinite in both x and y directions.
Generative Design concepts
Parameterization
I htink that the most important concept of generative design is parameterization. Script can use input parameters (for example width of the image, numbef or fish) and using them calculate location, shape, color, and movement of objects on the screen. You should be then able to tweak parameters to produce many differnet art pieces.
“Ponyo” animation (2016)
</> Browse source codeIf you watch this example closely you can notice that it's only using a single math function. sin(x). But when it's applied to basic properties of objects like position, rotation, and color it can still produce complex looking results.
Repeatability
I think the second most important concept of procedural design is repeatability. Idea of this content is really straightforward: Given a script (source code) and inputs users can always generate the same artwork. So this means you do not have to store generated media as it can be always reproduced. Or you can still choose to produce new artworks by altering its code or inputs.
Fern profile picture (2022)
</> Browse source codeI decided to demonstrate this concept on this simple “profile picture generator”. Given a name it will produce an image composed of fern leaves to represent the name.
Randomness
The most important concept of generative art may be randomness. It can be used to alter input parameters of the generative process to produce a varied collection of artworks or assets.
You can use this concept to produce many unique but visually similar items. For example a lot of different rocks for a game, a collection of card decks where each package is slightly different, or now-so-popular NFT collections.
A tri-tree (2016)
</> Browse source codeIn this example I am using a stream of random numbers to place new leaves forming tree-like structures in a process.
Transformation
Another approach to procedural art is not to fully generate the media by yourself but instead take some existing content as an input and only transform it in a way. You can take things like images, videos, text, numbers, datasets and use a deterministic script to produce new content. For example by doing geometric transformations, color modifications, abstraction, or simplification.
Album mood (2018)
</> Browse source codeTo demonstrate this concept I choose a project that turns a series of photos (for example a gallery or video) into an abstract image containing a color palette that best represents the original images. This example uses statistical methods and other math magic to extract the relevant information.
Visualization
A specific case of transformations are data visualizations. We can treat real world data as an input into a procedural design script. But in this case its purpose isn't an artistic expression, but a representation of information.
Geocache density (2019)
</> Browse source codeFor example here I used a heatmap view, and various plots to describe distribution of caches and their visits for a game played in the real world, Geocaching. I am sure you have encountered many visualizations in your life, so I don’t have to explain their capabilities.
Simulation
And the last concept used in a generative design I can think of is simulation. This can include physics simulation, flow of fluids, or discrete agents interacting with each other.
Sheep herding simulation (2017)
I have prepared this simulation using very few simple rules which jointly produce a complex behavior. In this case we have three basic rules:
- sheep alter their heading to match other sheep nearby
- sheep runs away from a dog
- dog tries to preserve a fixed distance from closest sheep
And their interaction forces sheep to create a herd every single time even though it is not directly specified anywhere.
Concept mixign
Only once you add all these concepts together you can start to see the full potential of generative design. It can be used to create art, visualize data, simulate complex systems, or even generate new content based on existing one. The most powerful use cases are still in game development. But I can imagine understanding individual concepts can help you create visuals of any kind.
...
Games and Experiments
Games were always pushing the boundaries of what is possible. All in the persuit of telling a story, or creating an unforgetable experience.
Game of Life
Let's start with one of the simplest games there is. Conway's Game of Life is a famous 0-player game turning few simple rules into a living, breathing world.
GOL-hash (2016)
</> Browse source codeBased on The Game of Life, I've created a simple visual-hash function that turns any string or file into it's unique representation. It can either output an image respresenting the data or a compress it into string.
Disclaimer: I don't recommend using it tho, as I haven't validated that it's uniformity or it's fitness for any secure use.
Engine or not to engine?
The age old question that seems to be brough out every time a new person enters the game development community.
Open GL foreset (2017)
</> Browse source codeA low level implementation of a 3D scene using Open GL you can walk around in. It implements baisc model loading, lighting, reflections, and animations.
Web constrains
You may find yourself in a situation where you have to work with limited capabilities. A great example of this is WebGL - a web-based graphics library in your browser.
Trainwreck (2017, 2022)
</> Browse source codeA simple game that I've created using PixiJS library on top of WebGL, featuring an endless runner where you are in contorl of switching train tracks to avoid obstacles.
Modding
One of the best known games that allow you to heavily modify it's content is Minecraft. Which I of course extensively used to create my own mods, plugins, and servers at the time.
Server side
Client side mods and resoruce packs
Game engine
On the other end of the spectrum, you have game engines that are purpose built and can significantly speed up your development. Unity is a an example of a game engine that allows you to quickly create 3D and 2D games.
Card collecting game (2023)
Game websiteDuring my freelancing period I've worked on a blockchain based card collecting game. My area of focus was integration of distributed systems, creating WebGl port, websocket based networking, and backend. But I've also fixed several visual issues and replaced card asset loading with a more efficient method.
Building an experience
Level design
Hand in hand with game development goes level design. It's what actually makes an experience out of game mechanics. And once again, it's very often been pushed to the limits of what is possible on the given platform.
London map (2011 – 2013)
A very common practice is to pack as much as possible into a limited space, trying to hide it's borders in naturally looking surroundings.
Asset pipeline
Without any assets to look at, your game world would be a very boring place. But creating them is extremely time consuming process. So there always was this drive to automate it as much as possible.
Tile builder (2017)
This tool takes two inputs: a color mask and a height map. Then proceeds to build a 3D model which is used to render a base image. As the next step it uses a machine learning to enhance the texture guessing some additional details.
Supporting tech
Networking
In games it's not just about sending data in between players, but also about making sure it's done in a timely manner and actions are authorized properly.
"Collaborative JSON" networking (2017)
</> Browse source codeHowever, when it comes to silly little games even a simple client authoritative solution will do. So I tried to do as little as possible to make a working multiplayer real-time browser game. I used a "collaborative JSON editor" library to synchronize game state between players (and server bots).
Emulation
Another area where game development reached level of complexity preceeding or not at all present in other fields is emulation and platform porting.
Fish Fillets online (2018)
</> Browse source codeI made a web port of this popular puzzle game, making it agian a bit more accessible for the current age. Transpiling it's source code using a tool called Emscripten and fixing issues that arose in the process. Most notably replacing some of libraries with versions that are compatible with running in browser.
Pushing the limits
No matter whether it comes to packing the most into limited space on cartridge, pioneering new 3D rendering tricks, or virtual reality. Games were always pushing the boundaries of what is possible. Often times long before the advances come to other fields.
I would keep my eyes open for any new developments in gaming as it's often a good indicator of what's to come. Even when it's microtransactions.
See you there.
Professional
AKA “a real job”
Working with others may provide it's own challenges, but it's essential to scale the things you can do well beyond what you could do alone.
Website development
Websites are the most common way to present information on the internet. And I have experience with building many different kinds of them. Blogs, static, eshops, internal applications, you name it.
Their development is commonly split into two parts, frontend (what users sees in their browser) and backend (what happens on the server). I've worked on both.
Later during my studies at MUNI I've joined InQool in a part time capacity:
Data engineering
It's one thing to work on a closed order like an eshop that is more or less built and delivered once. But it's a whole different story to has a little bit of sway on a constantly evolving product while it's being used by thousands of people.
Airflow (2019 – 2022)
The quintessential tool for managing data workflows.
As a link between server platform underneat and the data processing scripts on top, it's a great tool for managing data workflows. At this time I've been using it a lot in order to:
- Automate data transformation tasks
- Reliably prepare and distribute monthly reports
- Monitor and alert on data quality issues
Freelance development
Working in a freelance capacity, not being bound by constraints of a single company, I've had the opportunity to work on a variety of projects. But it also means I had to wear many hats each day. I have done everything from gathering requirements, designing, developing, testing, deploying, and maintaining. Doing it it all is not always easy, but it definitely teaches you your limits. ( For me it's )
Fullstack @ Blockchain game development (2022 – 2023)
I started my freelancing by developing small blockchain based products, later getting into bigger game projects.
- Smart contracts (Solidity)
- NFT collections
- Ethereum, Immutable X, Avalanche
- Blockchain-based gaming
Fullstack @ Tailored system development (2023 – 2024)
Afterwards I moved onto more traditional projects. Working on tailored systems for clients, there is one project in particular I would like to highlight.
Freelance development
Na medicínu
One project in particular I would like to highlight is a set of services that I developed for study course Na medicínu.
Na medicínu (2024)
Study course for students preparing for entrance exams to medical schools. It consists of several parts:
♣️ Public websites
- Static ecommerece website
- To bring new people in
♥️ Internal system for students and lectors
- Helping students learn
- Empowering lectors
- Video streaming platform
- Analysis of progress
- Adaptive learning quizzes
♠️ Admin backend
- User access control
- Roles and permissions
- Content management
- Website content editor
♦️ Processes automation and email generator
- Registration workflow
- Tools for exporting data for accounting
Education
Masaryk University - Bc.
Bc. Thesis: Techniques for measuring similarity of educational items
Focuses on measuring of item similarity of questions from an adaptive tutoring systems utilizing correctness of answers from students.
Education
Masaryk University - Mgr.
Mgr. Thesis: Tool Supporting Analysis of Meteorology Data
A newly built system allowin users to process and validate meteorological data while enhancing the analytical capabilities on the resulting dataset.
Me
Coder | Artist | Me
"Top 10 places where to find me"
Heading to nature
- Hiking
- Working from forest
- Traveling
It's cooler with people
- Concerts
- Cafes & tea houses
- Festivals
Having fun solving problems
- Board games
- Puzzle races
Givigng life it's fullest
- Cooking
- Urbex places